本文共 5004 字,大约阅读时间需要 16 分钟。

松弛变量可以为负吗

Slack still doesn’t have a dark mode. They have dark themes, but those only let you customize the sidebar colors, leaving the main window white. With the release of system-wide dark modes on and , Slack feels very out of place.
Slack仍然没有暗模式。 它们具有深色主题,但这些主题仅允许您自定义侧边栏颜色,而使主窗口保持白色。 随着在和上发布的系统范围内的暗模式,Slack感觉很不合适。
This method is unofficial and involves digging around in the source files for Slack. It’s fairly easy to do, but since it will be overwritten every time you update, you will have to do this multiple times.
此方法是非官方的,涉及在Slack的源文件中进行挖掘。 这很容易做到,但是由于每次更新都会被覆盖,因此您必须多次执行此操作。
下载主题 (Downloading a Theme)
Since Slack runs on Electron, a framework for developing desktop Node.js apps, you can edit the styles for it like you’d edit the CSS of a website. But the CSS files for Slack are buried in the source, so you’ll have to load your own themes.
由于Slack在Electron(用于开发桌面Node.js应用程序的框架)上运行,因此您可以像编辑网站CSS一样为其编辑样式。 但是SlackCSS文件被隐藏在源代码中,因此您必须加载自己的主题。
The most popular true dark mode theme is by Widget. And since Electron shares code across platforms, this theme will work on Windows and Linux as well. We found there were some issues with the theme on macOS Mojave though, so if it doesn’t work then you can try , which says it works on macOS only but may work for Windows users as well.
最受欢迎的真正黑暗模式主题是Widget的“ 。 由于Electron跨平台共享代码,因此该主题也将在Windows和Linux上运行。 我们发现macOS Mojave上的主题存在一些问题,因此,如果该主题不起作用,则可以尝试使用 ,它说它仅适用于macOS,但也可能适用于Windows用户。
修补松弛 (Patching Slack)

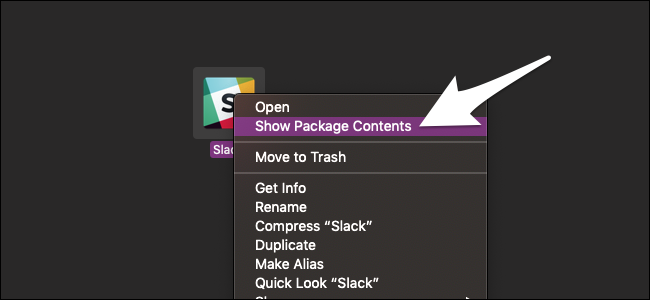
This part, you’ll have to do again every time Slack updates. On macOS, you can get to Slack’s source directory by right-clicking on the app itself and selecting “Show Package Contents”. On Windows, you’ll find it at ~\AppData\Local\slack\ .
这部分,每次Slack更新时,您都必须再次执行。 在macOS上,您可以通过右键单击应用程序本身并选择“显示软件包内容”来进入Slack的源目录。 在Windows上,您可以在~\AppData\Local\slack\找到它。
Then, navigate a few folders down to resources/app.asar.unpacked/src/static/ . You’re going to want to find the ssb-interop.js file, where you’ll edit the code. Make sure Slack is closed, open that file in your favorite text editor, and scroll to the bottom:
然后,将几个文件夹导航到resources/app.asar.unpacked/src/static/ 。 您将要找到ssb-interop.js文件,您将在其中编辑代码。 确保关闭了Slack,在您喜欢的文本编辑器中打开该文件,然后滚动到底部:

Copy and paste the following code at the very end of the ssb-interop.js file:
将以下代码复制并粘贴到ssb-interop.js文件的末尾:
// First make sure the wrapper app is loadeddocument.addEventListener("DOMContentLoaded", function() { // Then get its webviews let webviews = document.querySelectorAll(".TeamView webview"); // Fetch our CSS in parallel ahead of time const cssPath = 'https://cdn.rawgit.com/widget-/slack-black-theme/master/custom.css'; let cssPromise = fetch(cssPath).then(response => response.text()); let customCustomCSS = ` :root { /* Modify these to change your theme colors: */ --primary: #09F; --text: #CCC; --background: #080808; --background-elevated: #222; } ` // Insert a style tag into the wrapper view cssPromise.then(css => { let s = document.createElement('style'); s.type = 'text/css'; s.innerHTML = css + customCustomCSS; document.head.appendChild(s); }); // Wait for each webview to load webviews.forEach(webview => { webview.addEventListener('ipc-message', message => { if (message.channel == 'didFinishLoading') // Finally add the CSS into the webview cssPromise.then(css => { let script = ` let s = document.createElement('style'); s.type = 'text/css'; s.id = 'slack-custom-css'; s.innerHTML = \`${css + customCustomCSS}\`; document.head.appendChild(s); ` webview.executeJavaScript(script); }) }); });}); You’ll probably want to duplicate this file and save it in a different location, so you don’t have to edit the code every time. This way, you can just drag it into the directory to overwrite the newest version:
您可能需要复制此文件并将其保存在其他位置,因此您不必每次都编辑代码。 这样,您可以将其拖到目录中以覆盖最新版本:

After you’re done, reopen Slack, and after a few seconds the dark mode should kick in. The loading screen will still be white, but the main app window will blend in much better with the rest of your system:
完成后,重新打开Slack,几秒钟后,将进入黑暗模式。加载屏幕仍为白色,但主应用程序窗口将与系统的其余部分更好地融合在一起:

添加自己的主题 (Adding Your Own Themes)
If you don’t like the look of it, you can edit the CSS with any styles you want. All this code does is load custom styles from ; you can download that file, edit it with your changes, and replace the URL with your own code. Save, relaunch Slack, and your changes will be visible. If you don’t know CSS, or just want to make a minor change, there are four color variables defined before loading the CSS, so you can just edit those with your own colors.
如果您不喜欢它的外观,则可以使用所需的任何样式来编辑CSS。 这些代码所做的只是从加载自定义样式; 您可以下载该文件,进行更改后进行编辑,然后将URL替换为自己的代码。 保存并重新启动Slack,您的更改将可见。 如果您不了解CSS,或者只是想作一些小的更改,则在加载CSS之前定义了四个颜色变量,因此您可以使用自己的颜色进行编辑。
翻译自:
松弛变量可以为负吗
转载地址:http://uytwd.baihongyu.com/